
13~15장을 읽으며 얻은 인사이트를 추가로 공부하면서 정리해 보자.
- 13장: 스코프
- 14장: 전역 변수의 문제점
- 15장: let, const 키워드와 볼록레벨 스코프
1. 스코프
스코프 : 식별자가 유효한 범위
- 식별자는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위를 결정한다.
- 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙
var x = 'global'
function foo() {
var x = 'local'
console.log(x) // 'local'
}
foo();
console.log(x); // 'global'두 개의 x변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수다.
네임스페이스
만약 스코프의 개념이 없다면, 같은 이름을 갖는 변수는 충돌을 일으켜, 프로그램 전체에서 하나밖에 사용할 수 없을 것
우리는 컴퓨터내에서 폴더(디렉터리)를 통해 파일 이름을 중복해서 지을 수 있다.
이와 마찬가지로, 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지해 같은 이름의 변수를 사용할 수 있다.
2. 스코프의 종류
스코프는 자신이 선언된 위치에 따라 전역스코프와 지역스코프로 구분할 수 있다.
전역 변수는 전역 스코프를 갖고, 지역에서 선언된 변수는 지역스코프를 갖는다.
전역 스코프는 어디서든지 참조 가능하지만, 지역 스코프는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
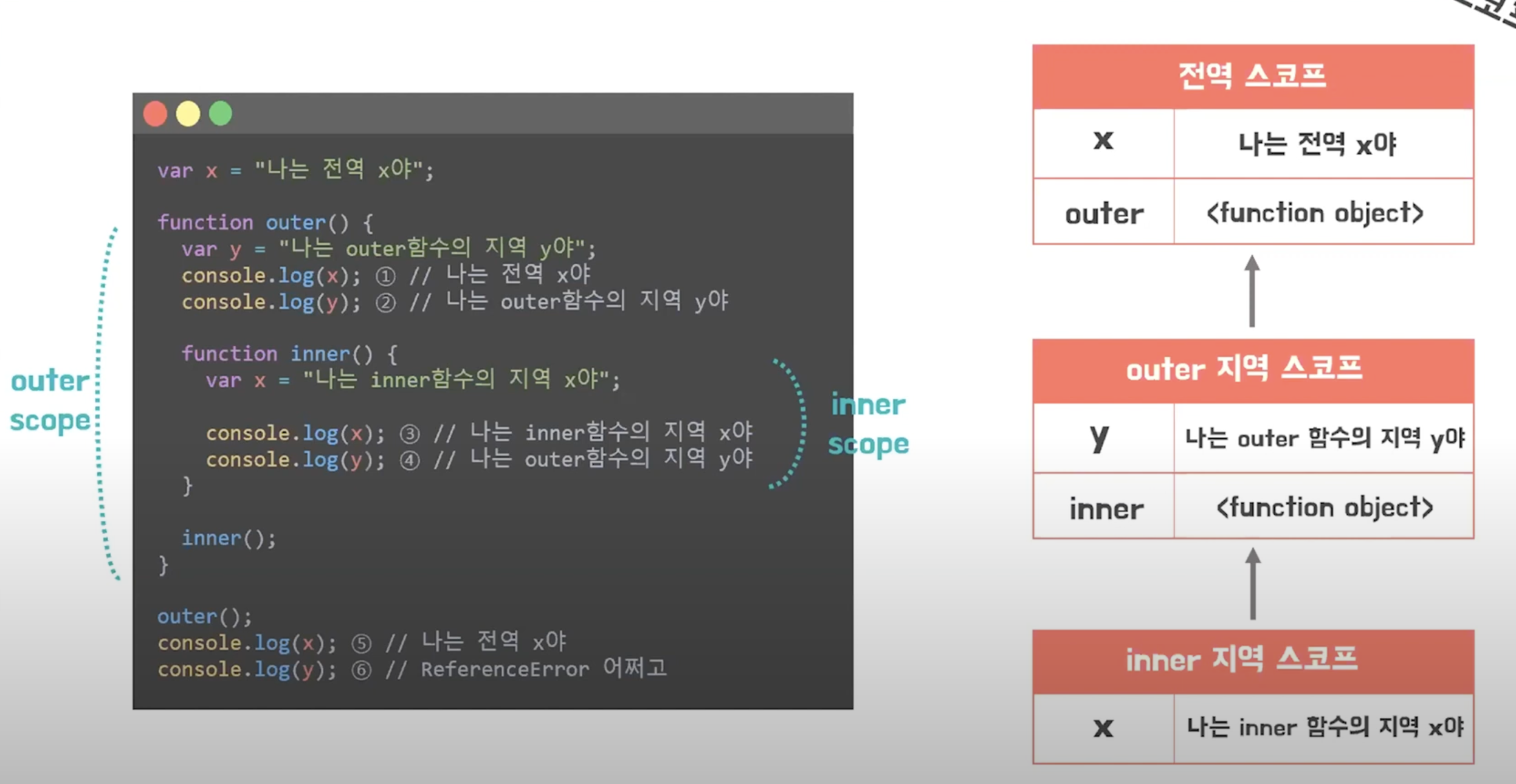
3. 스코프 체인
- 스코프 체인은 해당 코드의 유효 범위(scope) 안에 있는 변수를 정의하는 객체의 체인, 리스트다.
- 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프(본체)에서 시작해, 상위스코프 방향으로 이동하며 선언된 변수를 검색한다.
- 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위스코프에서 유효한 변수를 상위 스코프에서는 참고할 수 없다.
- 물리적인 실체로 존재한다.

4. 전역변수와 지역변수의 생명주기
변수는 생물과 유사하게 생성되고 소멸되는 생명 주기가 있다.
변수에 생명주기가 없다면, 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 될 것이다.
생명주기는 전역변수이냐, 지역변수이냐에 따라 다르다.
지역변수의 생명주기
먼저 지역변수의 생명주기는 함수의 생명주기와 같다(함수가 호출되면 생성되고 함수가 종료하면 소멸한다.)
단, 누군가 스코프를 참조하고 있으면 해제되지 않고 확보된 상태로 남아 있게 된다.
전역 변수의 생명주기
전역 변수의 경우, 특히 var 키워드로 선언한 전역 변수는 전역객체의 프로퍼티가 되는데, 이는 전역 변수의 생명 주기가 전역 객체의 생명주기와 일치하게 된다는 것을 의미한다.
브라우저에서 전역 객체는 window이므로, 브라우저가 닫힐 때까지, var키워드로 선언한 변수는 남아있게 되는 것이다..😲
5. 전역변수의 문제점
- 암묵적 결합(implicit coupling) : 전역변수는 어디서든 참조하고 할당할 수 있는 변수, 유효범위가 클수록 코드의 가독성은 안 좋아지고, 암묵적 결합을 허용하게 될 수 있음
- 긴 생명주기 : 따라서 메모리 리소스도 오랜 기간 소비한다.
- 전역변수의 검색 속도가 가장 느림 : 스코프 체인상에서 종점에 존재하므로
- 네임스페이스 오염 : 자바스크립트는 파일이 분리되어 있다고 하더라도, 하나의 전역 스코프를 공유하므로 동일한 이름으로 명명 가능해 예상치 못한 결과를 가져올 수 있다.🤯
6. var와 let, const의 차이
var
- 중복선언이 허용된다.
var x = 'hello'
var x = 'bye'
console.log(x) // 'bye'- 함수레벨 스코프(함수의 코드블록`{}`만을 지역 스코프로 인정)이다.
var x = 1
if (true) {
var x = 10; //코드 블록 내에서 선언해도 모두 전역 변수가 된다.
}
console.log(x); // 10
let, const
- 중복선언이 금지된다. 같은 이름을 중복 선언하려고 하면 문법에러가 발생한다.
let x = 'hello'
let x = 'bye' // SyntaxError
- 모든 코드블록(함수, if문, for문 등)을 지역스코프로 인정하는 블록레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수(전역 변수와 다른 별개의 변수)
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined
- 호이스팅이 동작하지 않는것 처럼 동작한다(TDZ)
//초기화 단계 전인 선언 단계에서는 변수를 참조할 수 없다.
// 일시적 사각지대(TDZ Temporal Dead Zone)
console.log(foo); // ReferenceError: foo is not defined 선언 단계
let foo; // 초기화 단계
console.log(foo); // undefined
foo = 1; // 할당 단계
console.log(foo); // 1
const
- 재할당이 금지된다.
'Read > Morden Javascript Deep Dive' 카테고리의 다른 글
| [Modern Javascript Deep Dive] 19장 인사이트 정리 (0) | 2024.01.31 |
|---|---|
| [Modern Javascript Deep Dive] 16~18장 인사이트 정리 (0) | 2024.01.16 |
| [Modern Javascript Deep Dive] 10~12장 인사이트 정리 (0) | 2023.12.20 |
| [Modern Javascript Deep Dive] 8~9장 인사이트 정리 (1) | 2023.11.11 |
| [Modern Javascript Deep Dive] 8장 제어문 (0) | 2023.02.09 |
